RelativityをKBar3に登録
Relativityはレイヤーやコンポジションとの関係を基にレイヤー群を水平/垂直や行/列、グリッド、サークルに整列するAfter Effectsスクリプトです。
RelativityのスクリプトファイルにはKbar3用のSVGアイコンとargumentsが用意されています。今回はRelativityをKBar3に登録する方法を紹介します。なお、Kbar3はインストール済みの環境を想定しています。Kbar3が未インストールの場合は下記リンクを参照してKbar3のセットアップを済ませてください。
ステップ1:SVGアイコンとargumentsをダウンロード
Relativityの製品ページを開き、ダウンロード > 手動インストールから"RELATIVITY デモ & 正規版 (WINDOWS版とMAC版を兼用)"をダウンロードして解凍します。解凍したZip内のKBARフォルダにあるSVG Iconsとkbar_arguments.txtを利用します。
ステップ2:KBar3を起動してRelativityを登録
Step 1
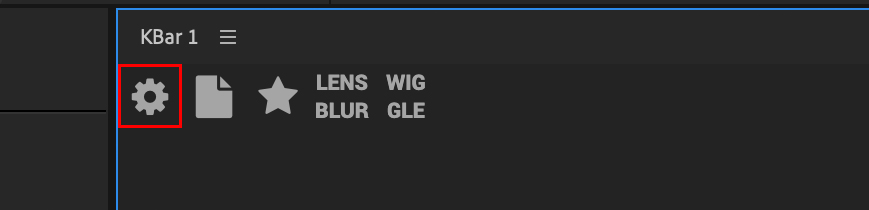
After Effectsを起動してウィンドウ > エクステンションから KBarを起動してギアアイコンをクリックして設定ウィンドウを開きます。

Step 2
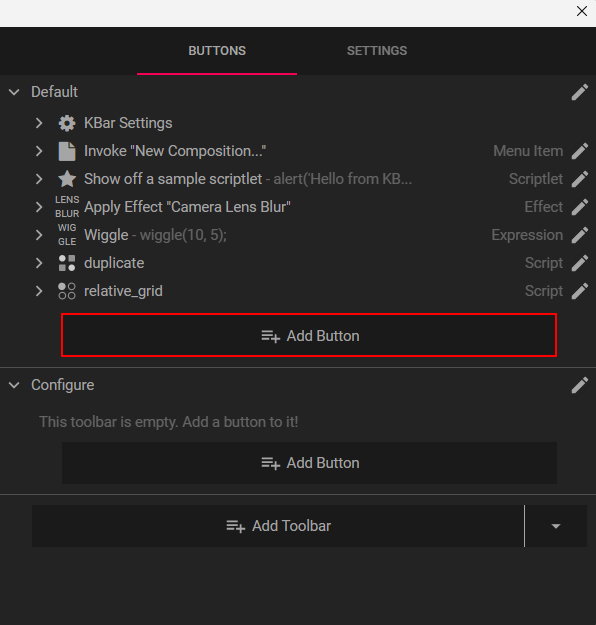
設定ウィンドウのDefault欄のAdd Buttonをクリックします。

Step 3
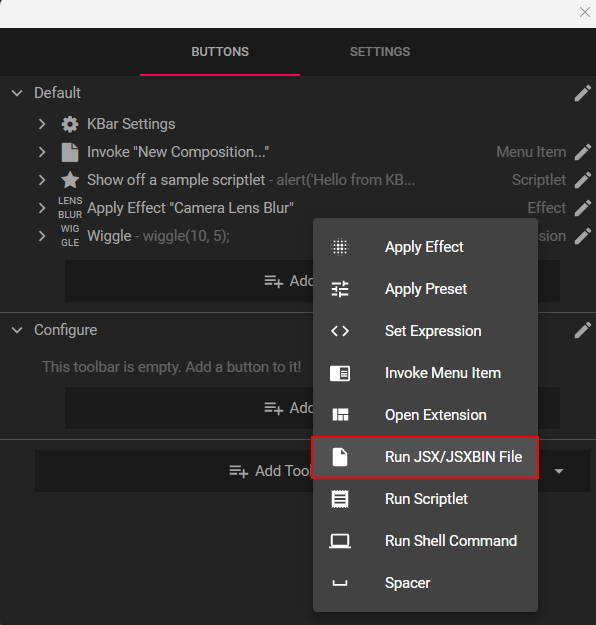
選択項目が表示されます。Run JSX/JSXBIN Fileをクリックします。

Step 4
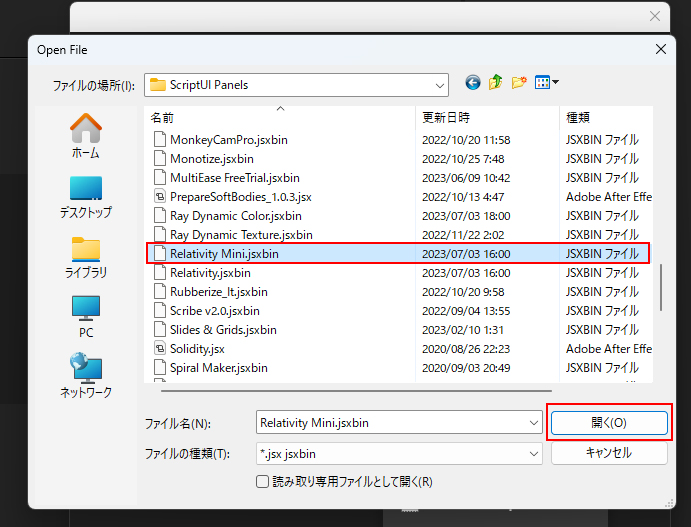
ファイル選択画面が表示されます。ScriptsUI Panelsフォルダ内のRelativity Mini.jsxbinを選択して開くをクリックします。After EffectsのScriptsUI Panelsフォルダは下記のディレクトリにあります。
- Windows:C/Program Files/Adobe/Adobe After Effects XXXX/Support Files/Scripts/Script UI Panels/
- Mac:Applications/Adobe After Effects CCXXXX/Scripts/Script UI Panels/

Step 5
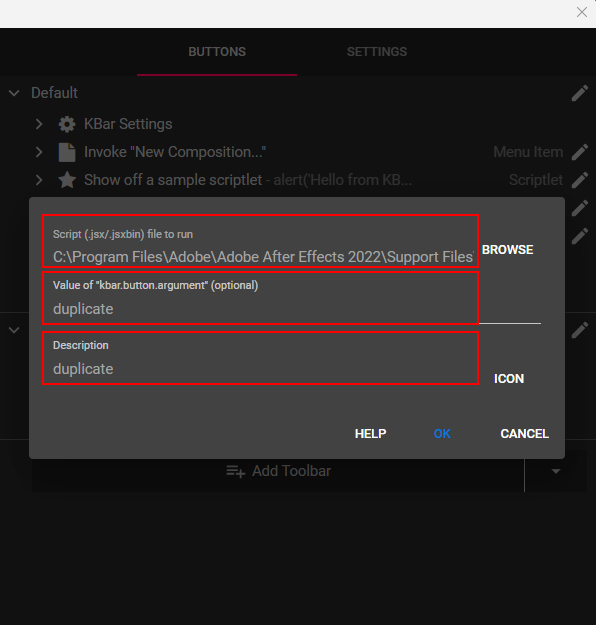
Step 4で選択したスクリプトファイルがScript(.jsx/jsxbin) file to runに表示されます。
続いてValue of “kbar.button.argument"とDescriptionを入力します。まずkbar_arguments.txtを開き、登録するargumentをコピーします。ここではテキストから duplicate をコピーし、"kbar.button.argument"にペーストします。Description欄にも併せてduplicateをペーストします。

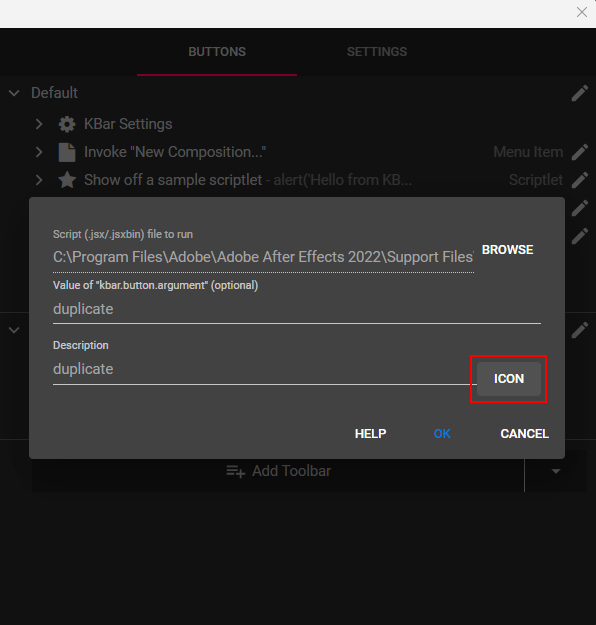
Step 6
次にKBar3で表示されるアイコンを指定します。ICONボタンをクリックします。

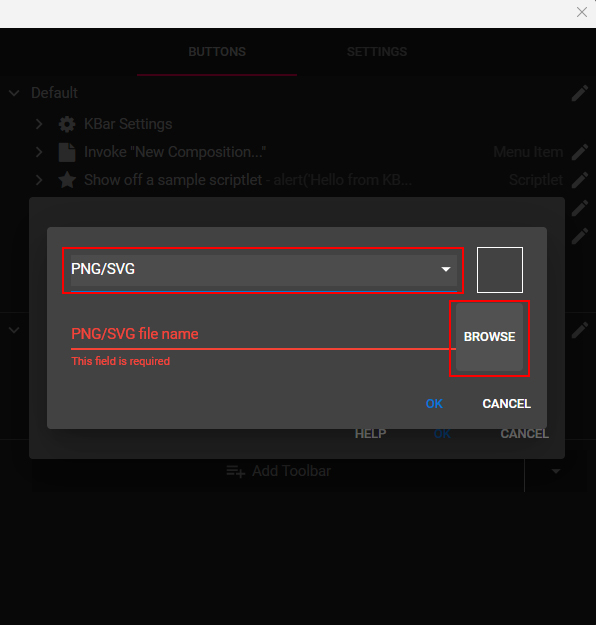
Step 7
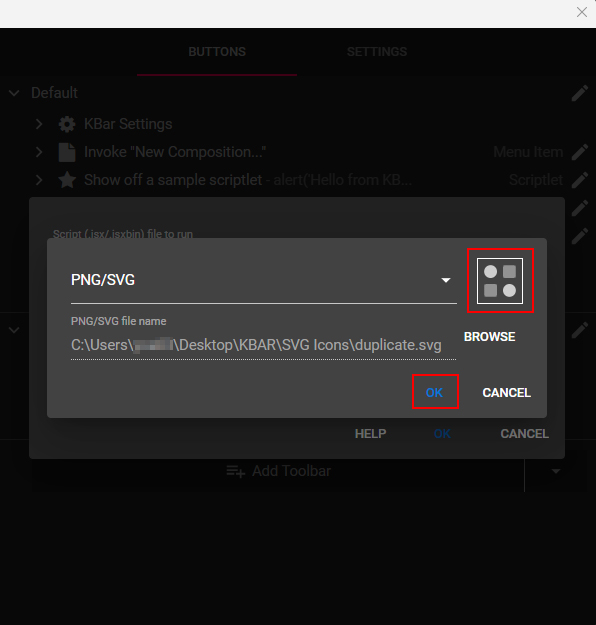
ファイルの種類をPNG/SVGに変更し、BROWSEボタンをクリックします。

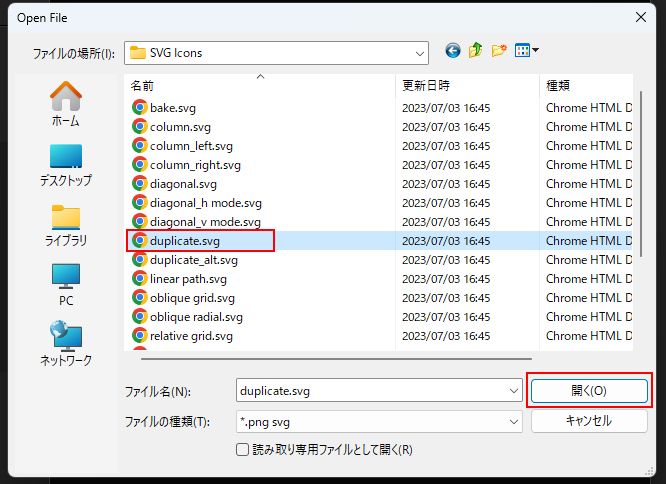
Step 8
ステップ1:SVGアイコンとargumentsをダウンロードで用意したKBARフォルダにあるSVG Iconsを選択します。今回はduplicateボタンを作成しているのでduplicate.svgを選択して開くをクリックします。

Step 9
選択したアイコンがロードされました、OKをクリックします。

Step 10
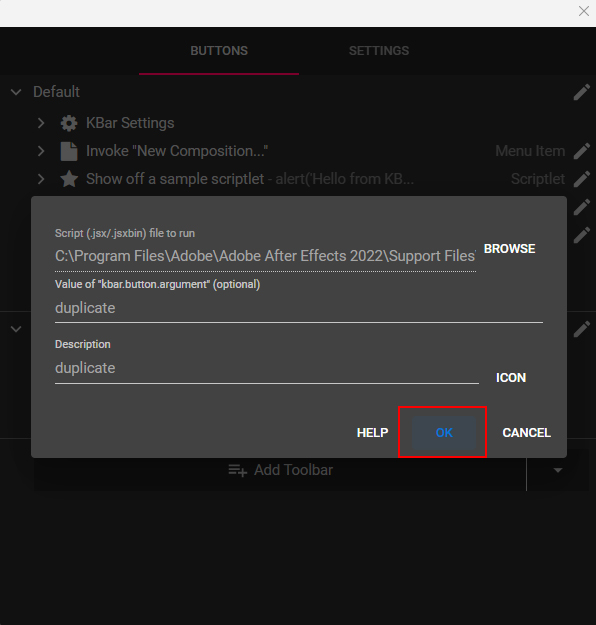
スクリプトファイルとargument、アイコンの準備が完了しました。OKをクリックします。

Step 11
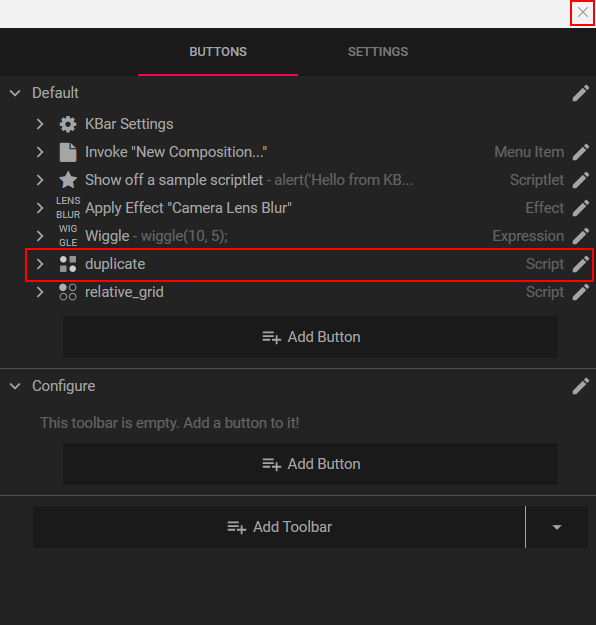
Defaultに作成したduplicateが登録されました。ウィンドウ右側の閉じるボタンをクリックします。

Step 12
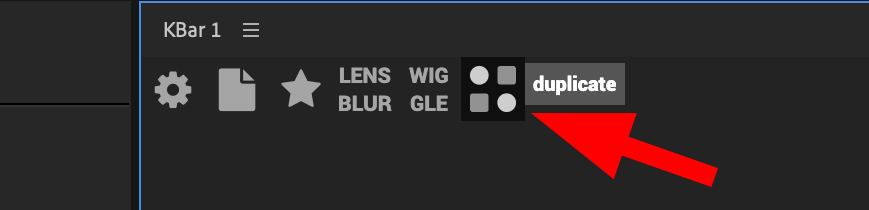
KBar3にduplicateボタンが追加されました。

ステップ3:KBar3に登録したRelativityボタンを利用
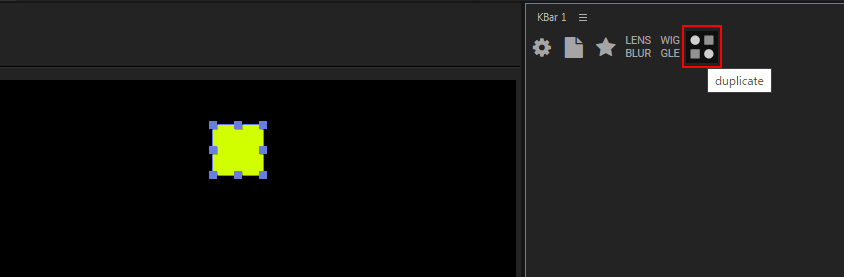
Step 1
複製するシェイプを選択した状態でduplicateボタンをクリックします。

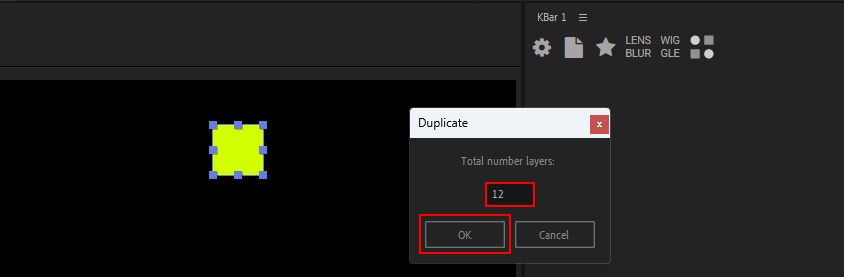
Step 2
Total number of layers (総レイヤー数)を指定し、OKボタンをクリックします。

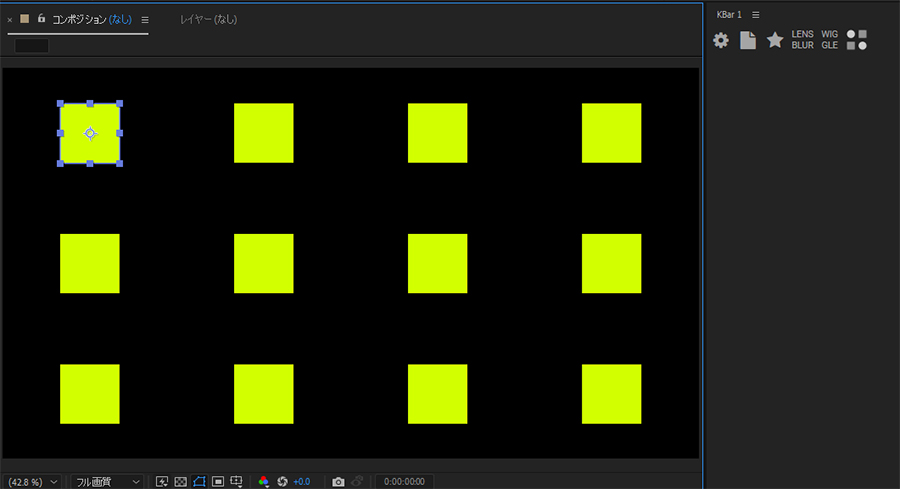
Step 3
総レイヤー数を12としたため、12個のレイヤーが生成されました。

まとめ
今回はRelativityをKBar3に登録しましたが、Ray Dynamic Color 2 や Type、TextExploder V2 などKbar3をサポートするスクリプトがあります。基本的には今回と同じ手順でボタンを設定することができるので、各スクリプトのインストーラー内にあるKBar3用のファイルを利用して登録してください。
関連記事

FlowをKBarに登録
FlowはAfter Effects定番のカーブツールです、ワンクリックでアニメ ...

TextExploder V2をKBarに登録
TextExploder V2 はテキストレイヤーを文字や単語、行ごと異なるレイ ...

Keystone 2をKbar3に登録
Keystone 2は複製や整列、ストレッチ、コピー&ペーストなど、直感 ...

MaskformをKbar3に登録
Maskformはマスクのコントロールを効率化するAfter Effectsスク ...

Boris FX Continuum Witness Protection MLチュートリアル
Boris FX Continuum 2024.5では シーン内のすべての人間の ...

